实现一个波浪动画
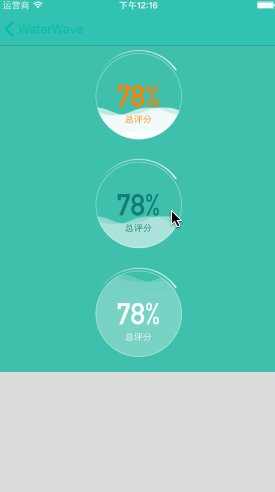
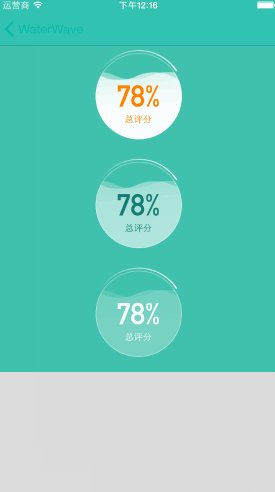
感谢董铂然的分享。 我们先直观的看下效果图:

原理
原理比较简单,用一张大的有波浪的图片,从视图的左下角移动到右上角,达到波浪涌动的效果。
就是这张图:

核心的代码如下:
CGFloat avgScore = self.precent;
[UIView animateWithDuration:4.0 animations:^{
self.bigImg.top = 115 - ((avgScore/100.0) * 115);
if (avgScore == 100) {
self.bigImg.top = -20;
}
self.bigImg.left = 0;
}];
若无特别说明,本站文章均为原创,转载请保留[链接]